Made with DesignCap
In case you did not know it was a thing, changing the mobile address bar color is a very easy thing to do on your Divi theme.
Changing the custom color option is a simple way to make your website more aesthetically pleasing and consistent. It will also help you stand out among other businesses who don't do this!
Please note: The user's phone settings will take precedence if their "Dark Mode" theme is enabled.
This is one thing you can do on every site that will make it look like a professional, well-crafted product.
In fact even big name websites like Amazon do this and since it is only going to take a couple of minutes out of your day – there is really no excuse for not doing it!
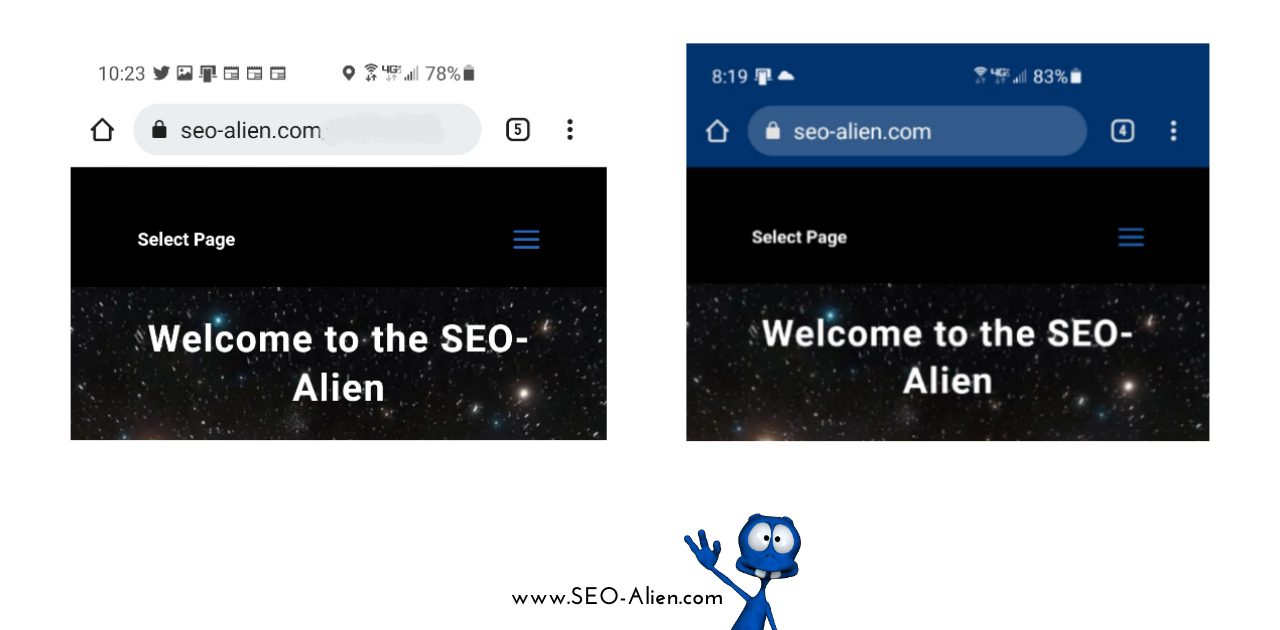
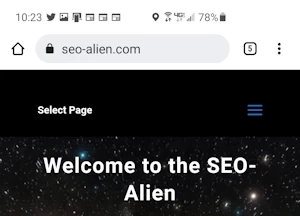
Default Browser Color (white)

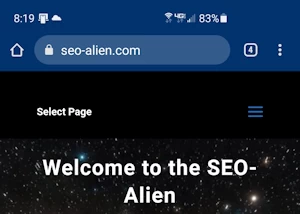
With Browser Code (blue)

Copy and paste this simple code below into your website's Divi theme template to change the mobile address bar color.
You don't even have to open up a plugin or anything, just copy-paste it straight in!
Step 1: Copy This Code
You know the routine, 'copy' the code below.
<meta name="theme-color" content="#00000" />
<!– END Global Theme Color –>
The color that is used in the code sample above is #00000, which is black and you will want to change that to match your website. If you are unsure where to start to find the right color, there are a variety of online tools to find a color to match your website theme.
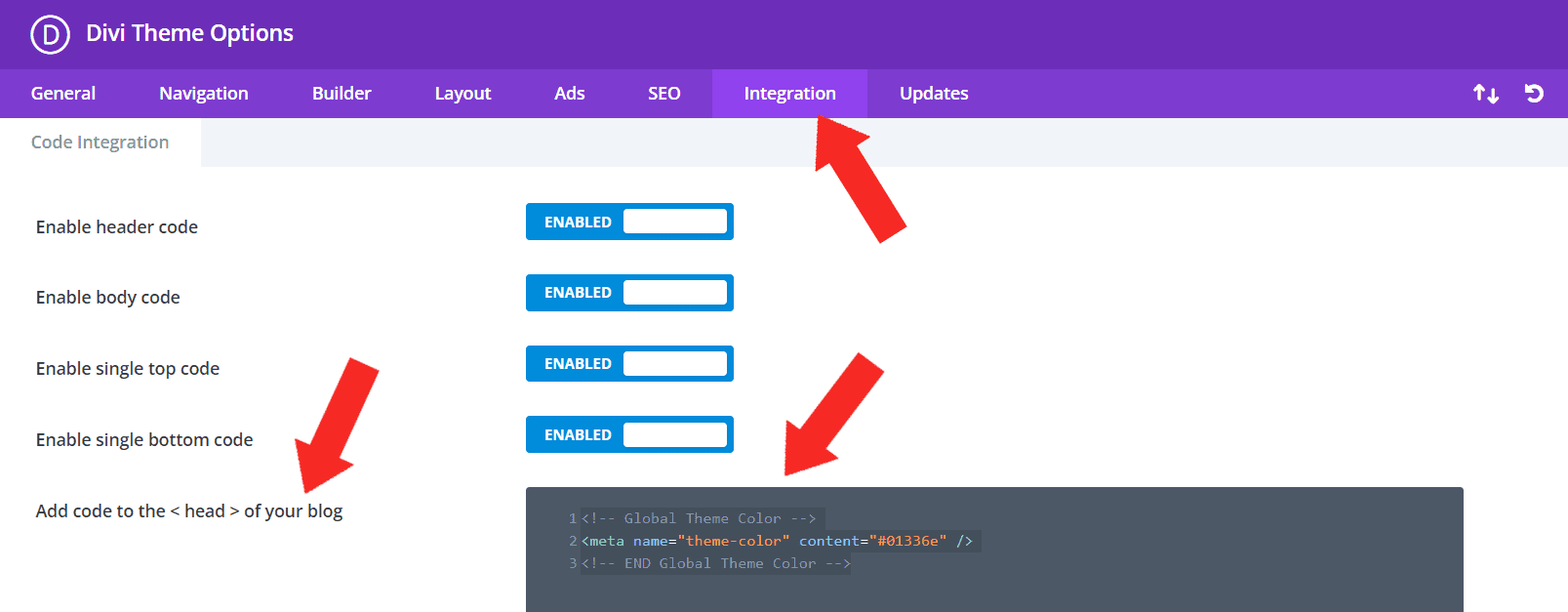
Step 2: Locate Integration in Divi Theme Options and Paste Code
From your WordPress Dashboard navigate to 'Divi' (theme options) -> 'Integration then' scroll to 'Add code to the < head > of your blog'. Paste the code into the section on the right.

Step 3: Save Changes
Scroll to the bottom of that page and click "Save Changes".
Well done! Now you have a custom browser color that matches the theme of your website on an Android device with Chrome browsers. Check your site on your mobile phone! This is one of those little touches that really shows how much thought you put into making everything perfect for your clients and customers alike."
About the Author:
The SEO-Alien is a project started in 2009 regarding all things online marketing. The site started out more of a diary of predictions, suggestions and references to things I frequently used for online marketing... before social media marketing was even an option.
I hope you find the information and tools presented here useful and something worth sharing with others.
If there is anything else about online marketing or any online advertising strategy you think would be helpful, please let me know.