Changing your WordPress posts or pages featured image.. why and how.
Changing your featured image on a WordPress websites page or post is sometimes a must, perhaps a typo, or it is outdated. Other times you may simply want to change the look of the image, or change the message.
Here are a few other common reasons I hear from others regarding challenges with the featured image for Social Media Sharing.
- When you share a post to Twitter or Facebook, the correct featured image does not show.
- It only shares your blogs default image.
- It is not using any image.
- Facebook and Twitter may pull a random image from your post, not your chosen featured image.
Here is the good news. There is a way to tell both Facebook and Twitter how to use a new or an updated image immediately. But before we get in to all that, if you are not familiar with 'OG meta tags', this may help you understand how this works a bit better. Here is a short bit on what 'OG' meta tags are.
The Basics about 'OG' meta tags
Facebook Open Graph (OG) Tags are meta tags code in your website that tell social media sites about your post or page. They will appear between <head></head> tags of the post of your website.
Without getting too in-depth with 'OG' tags, I'll simplify them to this. The Open Graph protocol shares the important information to Facebook so that your Facebook shares look great.
The Facebook 'OG' meta tag that your website needs to tells Facebook what image to use looks like this:
<meta property="og:image" content="https://www.Your-Domain.com/wp-content/uploads/2018/12/Your-Domain-Featured.jpg" />
The 'OG' meta tag that your website needs to tell Twitter what image to use looks like this:
<meta property="twitter:image" content="https://www.Your-Domain.com/wp-content/uploads/2018/12/Your-Domain-Featured.jpg" />
Test Your Website OG meta tags with Facebook
The first step is to see what Facebook is seeing about your website, and what it is not.
You can test to see what 'OG' meta tags your website is using for Facebook by clicking the link below, and adding Your-Domain.com

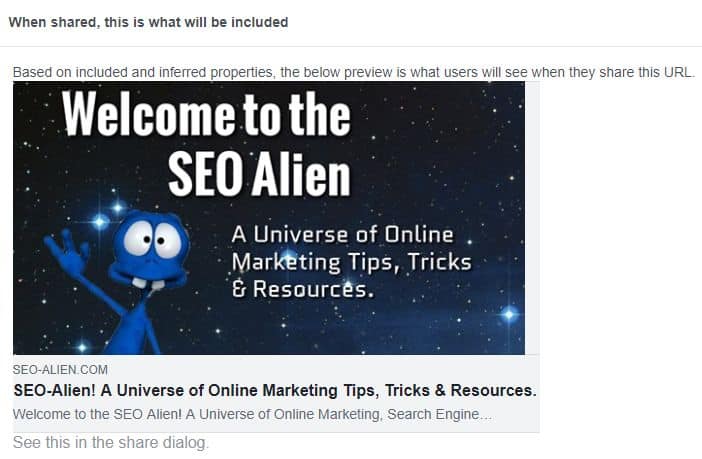
Your Featured Image
When you scroll down that page, you will come to the featured image that Facebook is using. If you do not see your post or page's featured image then continue to click the "Debug" button until your new featured image appears.
The 1 Plugin for both SEO and Social Media
If you find that no 'og' tags are appearing, or they are not correct, then a short term solution would be to install the OG Plugin for WordPress. This plugin enables any web page to become a rich object in a social graph.. but again, 'short term'.
For a long term solution there is another plugin you will want to take a look at first. Not only will it solve all these coding issues for you, but it does a thousand times more.
The plugin is the Squirrly SEO WordPress plugin and one of the several features of Squirrly, is their Open Graph Editor.
Not only will the Open Graph Editor get your posts featured image right for both Facebook and Twitter, it will also help your post get better SEO rankings. Here is how it works.
Using the Squirrly Open Graph Editor.
To show you how powerful Squirrly is, I am going to update my home page image that is shared on social media, without changing it from the featured image.
In most cases, with WordPress blogs, when you use a featured image, this will become the default image that is shared on social media.
However, if no featured image is added, a random image may be chosen, and it may not be the correct size for sharing.
I know of several cases that you may not want to use a featured image, so this may create a challenge to select the image to be used for social sharing.
So, as I said, I am not going to change or remove that featured image, I am going to use the Open Graph Editor of the Squirrly SEO plugin.
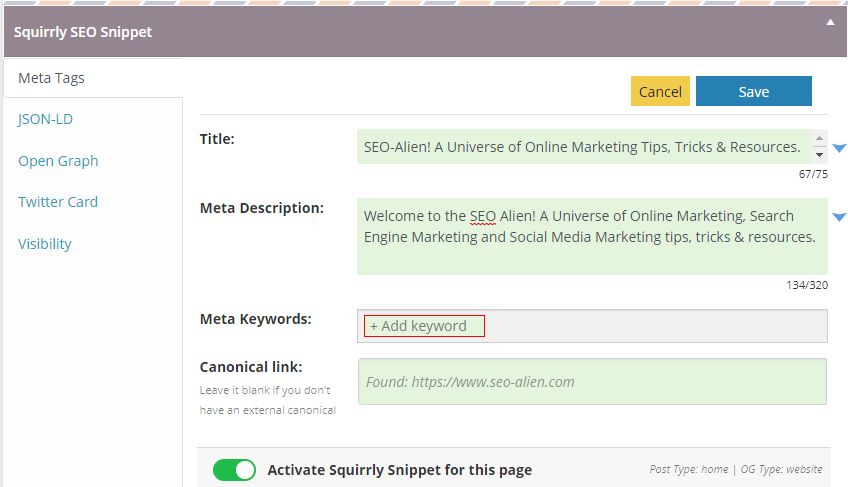
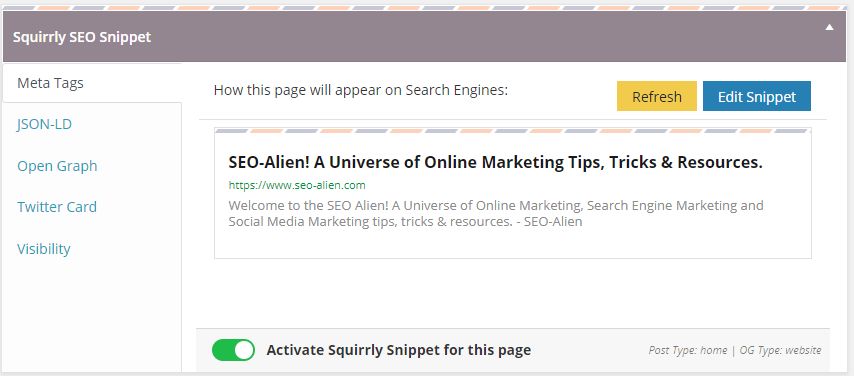
Using The Squirrly SEO Snippet

Edit Your Meta Tags
Title: In this area you can use the default settings or change your title manually.
Meta Description: Here you can either use the excerpt text, or create your own.
Meta Keywords: add the keywords/kephrases for your post or article.
(Click for larger image)
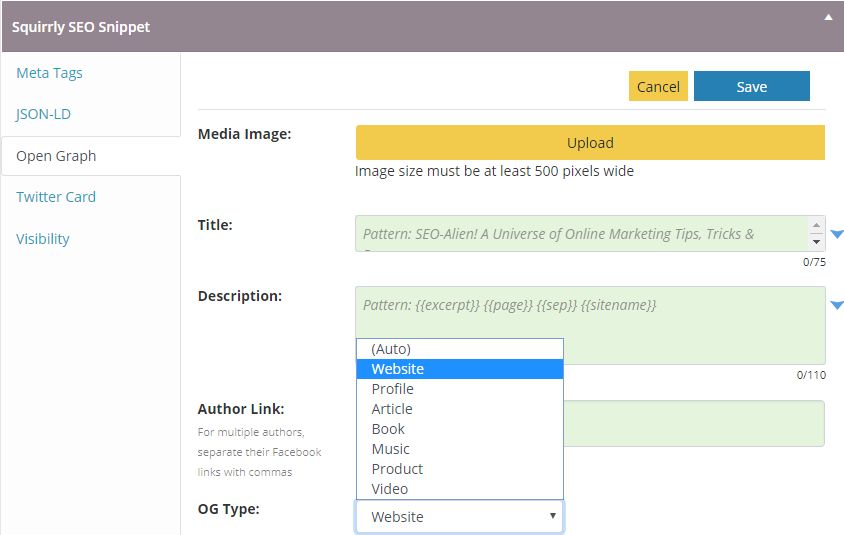
Edit Your Open Graph (OG) Meta Tags
Media Image: This is where you can upload your featured image that will be shared on social media shares.
Title: In this area you can use the default settings or change your title manually.
Description: Here you can either use the excerpt text or create your own.
Author Link: Add the link to the author
OG Type: Here you can set it to the appropriate type of post.
(Click for larger image)
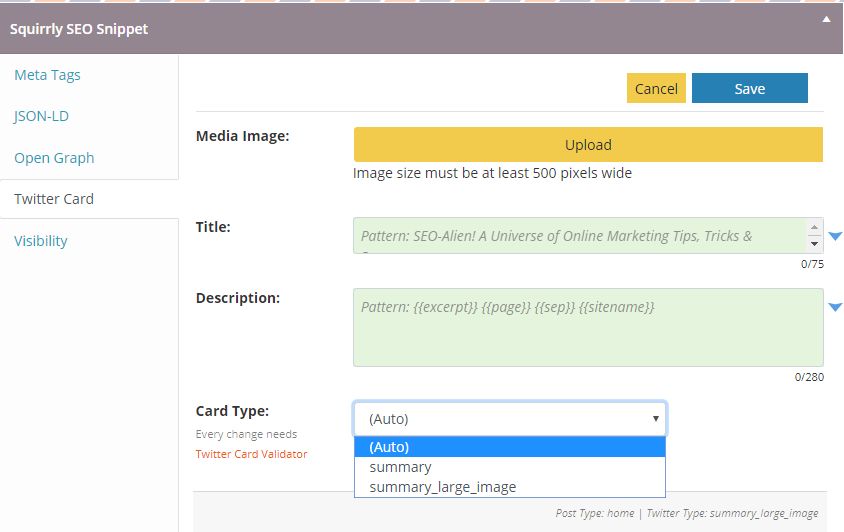
Edit Your Twitter Card
Media Image: This is where you can upload your featured image that will be shared on Twitter.
Title: Use the default, or create your own Twitter title
Description: Here you can either use the excerpt text or create your own.
Card Type: This is where you can use the larger picture for Twitter. (This is turned on in your Squirrly settings).
(Click for larger image)
Replacing Your Shared Image for Facebook and Twitter
By uploading a new Media Image to both the Open Graph and Twitter Card, I have basically overriden the default of the feature image being used for the shared image on social media to the new one.
Now you need to tell Twitter And Facebook you have updated it.
(Click for larger image)
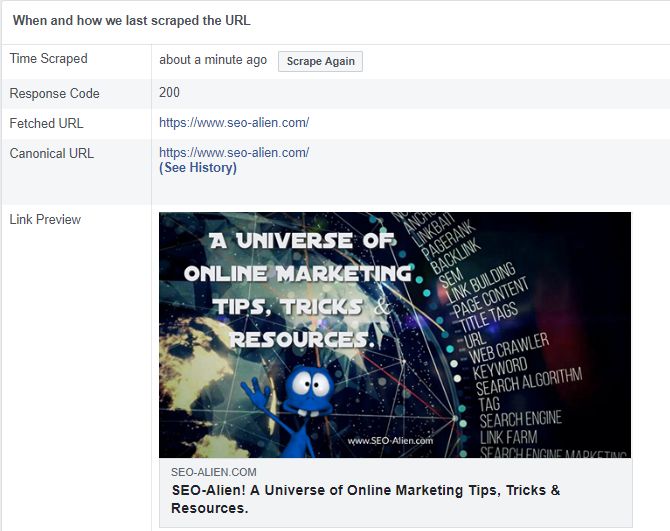
Notify Facebook and Twitter
To notify Facebook your sharing image has changed, go to https://developers.facebook.com/tools/debug/add your compete url to your post. Then click 'Debug'.
If your old image is still there, click the 'Scrape again' button until your new image appears.
To notify Twitter, be logged into twitter and go to https://cards-dev.twitter.com/validator?url=https://www.YOUR-DOMAIN.com, enter your complete URL and click 'Preview card'
(The Squirrly plugin provides a direct link in your Twitter Card editor).
(Click for larger image)
This makes changing your image that is used for social media sharing so much simpler.
But again, this is only one of the many benefits of the Squirrly SEO Plugin.
You can upgrade to an even more powerful version of Squirrly, Squirrly Pro, but everything I just shared with you can be done with the free version of Squirrly!
Explore all the features of the Squirrly SEO Plugin
About the Author:
The SEO-Alien is a project started in 2009 regarding all things online marketing. The site started out more of a diary of predictions, suggestions and references to things I frequently used for online marketing... before social media marketing was even an option.
I hope you find the information and tools presented here useful and something worth sharing with others.
If there is anything else about online marketing or any online advertising strategy you think would be helpful, please let me know.