Let’s say you’ve opened up a new pizza parlor in downtown Chicago. You’re doing something different; you have a great team working for you, your chefs make great pizza, and you’ve decided to go online.
Good decision—but this isn’t even half of it, and it’s just the first step.
Maybe you’ll make a website; maybe you’ve already bought a unique domain; maybe you’re already reading up on SEO and white hat linking and video marketing and the like.
But there’s something that comes before all of that. How will your prospective audiences read your content pieces with all those well-optimized keywords? How will they watch your videos when they can’t find that content?
The first step isn’t nailing the optimization for the search engine/s you’re going with. The first step is showing up on these search engines. The first step is making yourself visible—and not just to your prospective viewers, but also to the algorithms that sit at the base of these search engines.
And they have a very specific way of locating you.
What is Schema and Why Does it Matter?
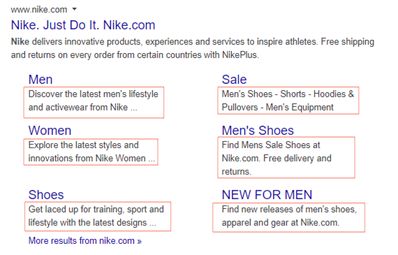
Take a look at this:

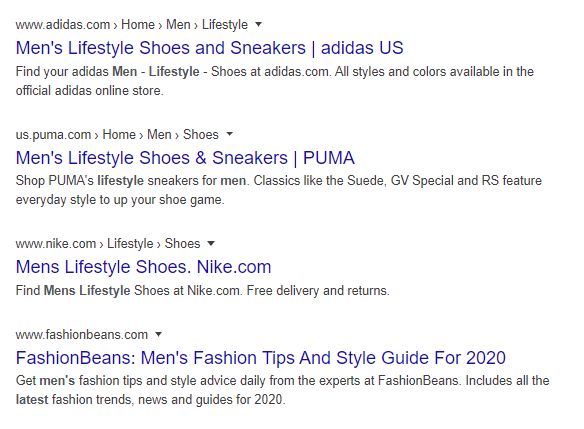
This is what shoes up not only when you search for “Nike,” but also when you type in “buy latest men’s lifestyle.” Here, for example, is a list of results that show up on Google when a person directly looks for “latest men’s lifestyle:”

One of the reasons Google (or any search engine for that matter) is able to produce these very specific results for the person looking for latest men’s lifestyle is because these websites have already provided Google with this information—in the form of schema.
Schema, then, is a packet of microdata that websites feed to search engines. It helps search engines categorize, sift, and find you amidst all the noise—there are, after all, several websites and online stores selling the same thing as you. Showing up on the priority pages of search engines is a matter of how much thought you’ve put into your schema markup.
How Schema Markup Helps You
Online shoppers and even internet users who are merely scrolling through have limited attention spans. They won’t bother digging out a well-written content piece and reading through if another website can give them the information they’re looking for in rich snippets. Let’s say your new Chicago pizza parlor website has the following information listed in your schema markup:
- Kind of pizza you’re selling (deep dish, thin crust)
- Cost
- Serving (serves 2!)
- Business hours (Mon – Fri 6 – 12 pm!)
- Delivery information (we deliver free of cost in these areas!)
- Reviews
All of this information can be condensed into rich, information-packed snippets as part of your schema markup. This information helps the search engine produce results that show your website because you’re giving out important information instantly—information that people are going to be interested in.
Examples of Good Schema Markups
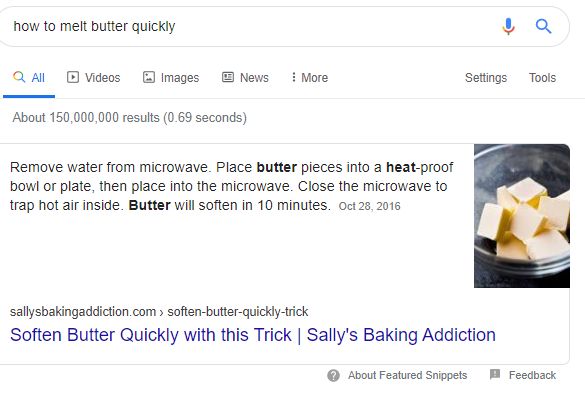
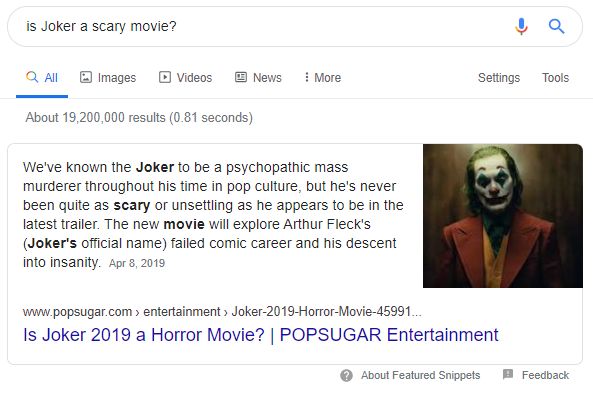
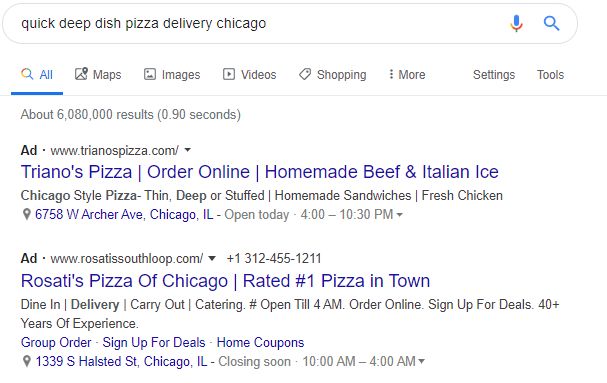
Have you seen one of those websites that summarize the contents of their blog posts into one tightly packed paragraph, that contains all the essential information you need? Those are basically the websites with great schema markups. Here are a few examples: (Click for full image.)
Observe the packets of information these “featured snippets” and ads have to offer. The first search result tells you instantly what to do, and how long it would take you to do it. The second search result gives you an almost detailed answer to your question. The third search result—which should interest you if you’re opening that pizzeria after all—tells you about the pizza parlors that have the most crucial information listed: their timings, their addresses (to give you an idea how far you are), the type of pizza they make, etc.
Adding Schema Markup to Your Website
It might sound like a scary term and a difficult thing to do, but it’s really a piece of cake if you’re following the right instructions—or if you have the right professional team working for you. Here’s a quick rundown:
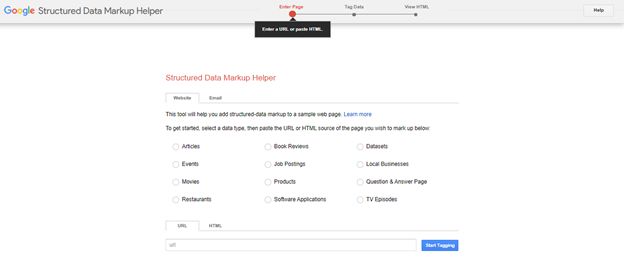
- From Google’s Structured Data Markup Helper, choose the kind of data you’d like as your schema markup—now that you know what it looks like. Enter your website’s URL and begin tagging. Here’s what options you can choose from:

- Add as many options as you want. Keep them very relevant, very current, and very precise.
- Create the HTML
- Download the HTML file. Copy and paste it into your source code.
- You’ll get a list of prompts for further steps. You can use the Structured Data Testing Tool to see how your page will look after the schema markup. You can also use org to create a markup.

About the Author: Joseph Dyson
Joseph is an SEO specialist for leading website SEO services provider Search Berg. Search Berg has helped several businesses get more traffic, more sales, and more calls through optimizing their content, creating unique videos, and developing interactive infographics for audiences.